HighCharts is een Javascript library waarmee allerlei soorten interactieve grafieken gemaakt kunnen worden. Van kolom- en lijngrafieken tot complexe scatter- en bubblegrafieken en combinaties van meerdere soorten. Erg cool. In deze post laat ik wat mogelijkheden zien. Ik gebruik zelf gevonden data of verzin waardes als het helpt om iets duidelijk te maken.
Basic columns
Een kolom voor elke winningslocatie van de NAM voor 5 opeenvolgende jaren. Op dit formaat is dat wel druk, maar je krijgt een beeld van de mogelijkheden
Stacked area
Een lijngrafiek met dezelfde data waarin de gaswingebied gestapeld worden zodat ook het totaal aan kubieke meters duidelijk wordt.
Area range line
Een lijngrafiek met gemiddelde temperaturen die door een range loopt met daarin de maximum- en minimumtemperaturen.
Geneste columns
De gewonnen zetels in drie opeenvolgende verkiezingen worden over elkaar heen gelegd.
Geneste columns 3D
De gewonnen zetels in 3D. De kolommen kunnen op diverse manieren gepositioneerd worden, afhankelijk van wat je wil benadrukken of het aantal gegevens dat je wilt tonen. Ik laat het zien om te illustreren wat er kan, maar als staafgrafiek is zo’n 3D-vorm eigenlijk niet bruikbaar. De waarden zijn namelijk slecht af te lezen zo.
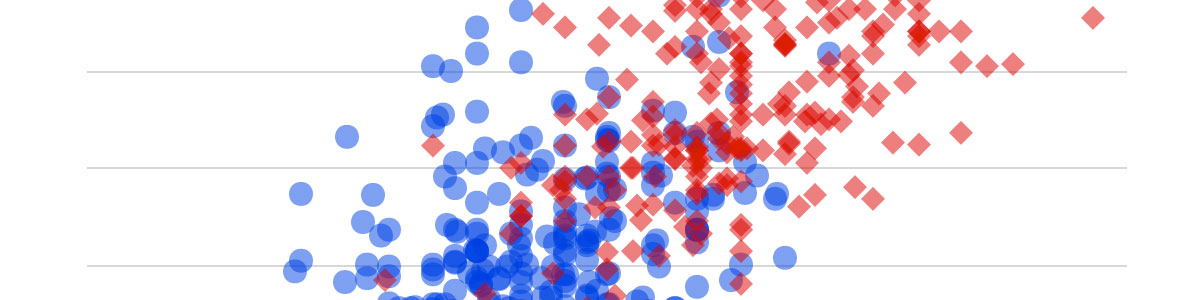
Scattergrafiek
Lengte en gewicht van 500 personen uitgezet in een scattergrafiek of spreidingsdiagram: een grafische weergave van de relatie tussen twee continue variabelen.